APLICANDO HOJAS DE ESTILOS
¿Que es el CSS?
Cascading Style Sheets (CSS) es un lenguaje de programación que sirve para hacer nuestras páginas web atractivas. Con la ayuda de unas sencillas instrucciones en código fuente, los elementos del sitio web como el diseño, el color y la tipografía, pueden adaptarse como queramos.
Surgió a mediados de la década de 1990 y ahora se considera el lenguaje de hojas de estilo estándar en Internet. Gracias a CSS, la estructura semántica y el contenido del documento no se ven afectados.
Aunque se utiliza en combinación con HTML existen por separado, pues cualquier maquina podria ejecutar el documento incluso sin CSS por lo que el navegador prepara el contenido visual para presentar tu documento de forma atractiva.
¿Listo para transformar tu documento HTML?
CSS: CREACION DEL DOCUMENTO.
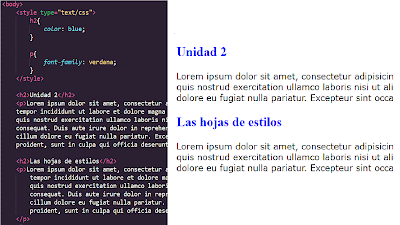
Hay 2 formas de incluir el CSS en tu pagina, la primera de ellas es con la etiqueta <style> dentro de tu pagina HTML.
En la imagen de la derecha hemos agregado un fragmento de codigo CSS al interior de <style> y los resultados son reflejados en el navegador.
Este metodo es utilizado para colocar pocos estilos.
La segunda opción y la mas utilizada es creando un documento individual en Sublime Text, ¿Creaste la carpeta css previamente? Los pasos están en la siguiente imagen, el archivo es nombrado como 'estilos.css'
Asegúrate de que la ruta del archivo sea la correcta.
SINTAXIS BASICA DEL CSS.
Antes de aplicar los estilos, primero necesitamos entender como funciona CSS.
Los selectores definen sobre qué elementos se aplicarán las propiedades, mejor conocidas como reglas CSS. Conozcamos algunos de los selectores básicos, retomando el código de ejemplo.
SELECTOR DE TIPO
Selecciona todos los elementos que coinciden con el nombre del elemento especificado. Al seleccionar h2, el color azul se mostrara en cualquier h2 en el documento.
En el ejemplo anterior hemos usado <h2> y <p> en dos ocasiones por lo que el estilo fue aplicado en todo el texto.
El color y la fuente son algunas de muchas reglas que exploraremos mas adelante. Recuerda guardar los cambios en este archivo para cuando refresques la pagina.
Selector de clase.
Selecciona todos los elementos que tienen el atributo de class especificado. Por ejemplo .p1 seleccionará cualquier elemento que tenga la clase "p1" en el documento HTML.
 |
| Debemos especificar primero el valor de class. |
 |
| Aplicando estilos a la clase en el documento CSS. |
Selector de ID.
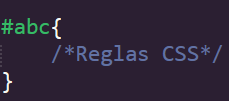
Selecciona un elemento por medio del atributo id. Solo puede haber un elemento con un solo ID dentro de un documento. Por ejemplo, #abc se aplicará a cualquier elemento que tenga el ID "abc".

Similar a class, debe especificarse primero en el documento.
CONSEJO
La etiqueta <p> es fácil de especificar en CSS, sin embargo por motivos de explicacion, los selectores ID y CLASS se utilizan en ocasiones especiales las cuales veremos mas adelante en esta unidad.
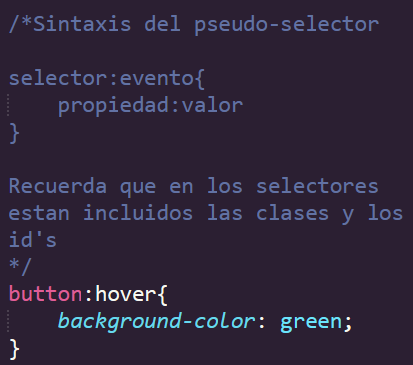
Pseudo-selectores.
Son utilizados para asignarle un comportamiento especial a un elemento, se caracteriza por especificar cierto 'evento' tras especificar un selector. Algunos ejemplos en donde son utilizados son:
- Cuando el mouse pasa sobre el elemento.
- Cuando se hace click sobre el elemento.
Hagamos un pequeño ejemplo de pseudo selector sobre un boton.
 |
| Al ser el único botón que tenemos en la pagina, lo seleccionamos en el documento CSS y especificamos el pseudo-selector :hover del cual las reglas se activaran una vez que el mouse pase sobre el botón. |
Una vez guardados los cambios, tenemos el estilo aplicado sobre el botón. Si pasamos el mouse sobre el, cambia a color verde, si el puntero sale del área del botón vuelve a su color original.
Cabe mencionar que hay mas de un pseudo-selector predefinido en CSS en cuanto a la interacción con el usuario. Puedes experimentar que hacen los siguientes pseudo-selectores en los elementos que mas te convengan.
:active :checked :disabled :enabled :focus :focus-within :focus-visible :link
PROPIEDADES INICIALES DE CSS
Ahora podemos comenzar a explorar algunas de las reglas CSS para aplicar estilo a nuestros documentos HTML.
FONDOS.
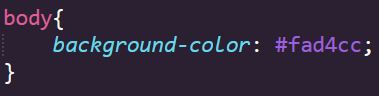
Hay diversas reglas para aplicar el fondo a una pagina y hay mas de una propiedad dedicada. La más sencilla para comenzar es usando la propiedad background-color, indicando a continuación el color que deseamos aplicar.
Por ejemplo queremos aplicarle un color de fondo al cuerpo de la pagina:
Hay otros colores que se pueden especificar por su propio nombre, pero si quieres aplicarle un color mas personalizado, CSS te permite escribirlos en hexadecimal.
Seguramente en los ejemplos habrás visto la propiedad font-family aplicado a los parrafos, la fuente HTML por defecto es 'Sans-serif', este valor lo puedes cambiar especificando la propiedad al elemento que desees.
Vamos a cambiar la fuente y el color de los encabezados,
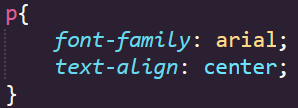
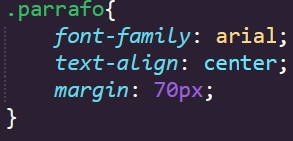
La reglas del texto en CSS definen como será el estilo de texto, por ejemplo los saltos de línea, la justificación, la alineación, la gestión de espacios en blanco y las transformaciones de texto. En el ejemplo, aplicamos alineación central de los parrafos.
Text-align es una de las reglas mas utilizadas. Aqui hay algunas propiedades más para experimentar sobre el texto, investiga sus valores.
letter-spacing line-break text-transform white-space
word-break word-spacing word-wrap
LISTAS
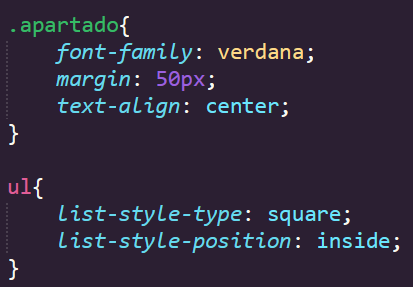
Algunas de las propiedades especificas para las listas <ul> y <ol>:
- List-style-type: Cambia la figura de las viñetas.
- List-style-position: Espaciado de los elementos de la lista, ya sea al interior o al exterior.
- list-style-image: Utiliza una imagen personalizada como figura de la viñeta.
 |
| Guardamos los cambios y veremos en el navegador lo siguiente: |
 |
| La posición inside le hizo una pequeña separación a la lista. |
RESULTADOS DEL EJEMPLO
 |
| Nuestro documento de ejemplo con los estilos recientes aplicados, la personalización queda a tu gusto. |
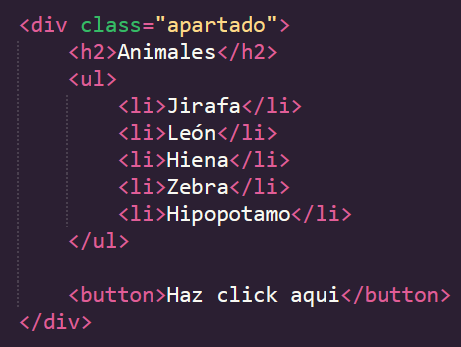
MODELO DE CAJAS DE CSS: ETIQUETA <div>
<div> es un contenedor invisible que sirve como herramienta auxiliar a la hora de aplicar estilos CSS. Esta etiqueta no proporciona formato adicional por si solo. Dependiendo de nuestro proyecto, aquí es donde entra la utilidad de los atributos id y class para una mejor organización. Hagamos algunos cambios en nuestro documento acomodando el contenido con <div> Realicemos el siguiente ejemplo:
CASCADA Y HERENCIA
Herencia y cascada son los conceptos más importantes para comprender CSS, no obstante, este apartado se coloco al final con el propósito de haber explorado suficientemente la sintaxis del lenguaje y sus selectores. Si has tenido alguna complicación al aplicar estilos a un objeto especifico, la razón es debido a estos conceptos.
CASCADA
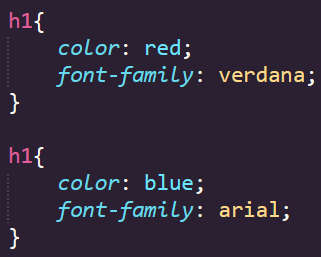
Tal como se nombra el lenguaje, la cascada significa que el orden de las reglas importa en CSS: Cuando dos reglas tienen la misma especificidad, se aplica la que aparece en último lugar en el CSS. Por ejemplo, tenemos las mismas reglas que se especifican al mismo elemento <h1>
El elemento termina con los cambios de color azul y fuente arial ya que esta es la ultima mención del <h1> para aplicar los estilos.
La herencia permite que los estilos aplicados a un elemento padre se transmitan a sus elementos hijos. Curiosamente, habíamos mencionado anteriormente que una de las ventajas de CSS era ahorrarse la repetición de código, esto es debido a la herencia.En el ultimo contenedor '.apartado' div es el elemento padre y sus hijos son h2, ul y button
Con estos conceptos de gran importancia, la sintaxis y las reglas que hemos explorado, concluimos esta Segunda Unidad de Desarrollo de Paginas Web.